
DNN is an ASP based content management system. It wraps a <form> tag around the content which helps with administration in the backend.
Why can't we add a form in DNN?
In HTML, you cannot nest form tags like other elements. This means if you try to add a <form> tag, it will be removed automatically. We need a method of replacing the original <form> tag used by DNN with something else, preferably a DIV.
We also need a method to replace a DIV with a custom class with a MailChimp <form> element so it can send. This is because the <form> tag supplied by Mailchimp will be deleted.
We cannot latch onto the missing <form> with JavaScript. Instead, we add our own DIV in, then use JavaScript to replace that DIV with a <form>
We also need to make sure that only the front-end is affected with our changes. The backend requires the DNN <form> to be present.
Step 1: Replace the form tag for logged out users with a DIV
Create a skin in your DNN site which will hold the Mailchimp form. We usually create a copy of a skin we already have rather than creating one from scratch.
Each skin will have a token to show what language we are using. Once you know which language we are working with you can use the code below in your skin. Choose the appropriate code.
If you look at the first line of your skin file, you will see a line like this:
<%@ Control language="C#" AutoEventWireup="false" Explicit="True" Inherits="DotNetNuke.UI.Skins.Skin" %>
The code above shows we are working with a C# skin as you can see language=C#. If it were a VB skin you would see language=VB
Now that we know which language we are working with, take one of the codes below and paste it into your skin.
VB
 Click here to view source
Click here to view source
C#

Click here to view source
What the code does:
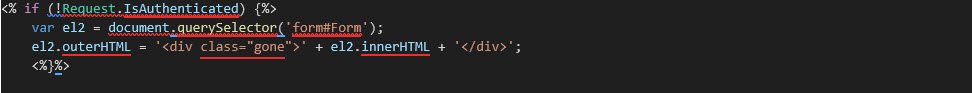
The code above will locate the <form> tag in the DOM when using this skin file on the page and replace it with a DIV. That DIV will have a class of gone.
We will not be using the class, it just makes it easier to find when looking for it in the source code when bug hunting.
Step 2: Adding a Mailchimp form to the page.
Now that we have successfully removed the <form> tag from the page we can add an amended form to our DNN site.
We can take the form provided by MailChimp and add it to a Text/HTML module. We will need to adjust it slightly to make it work.
We need to include an extra div which again needs to be replaced in the DOM with JavaScript. Although we have removed the original form tag, the MailChimp form tag will still vanish.
To counter this, we include our own DIV and use JavaScript to replace it with the form tag that disappeared.
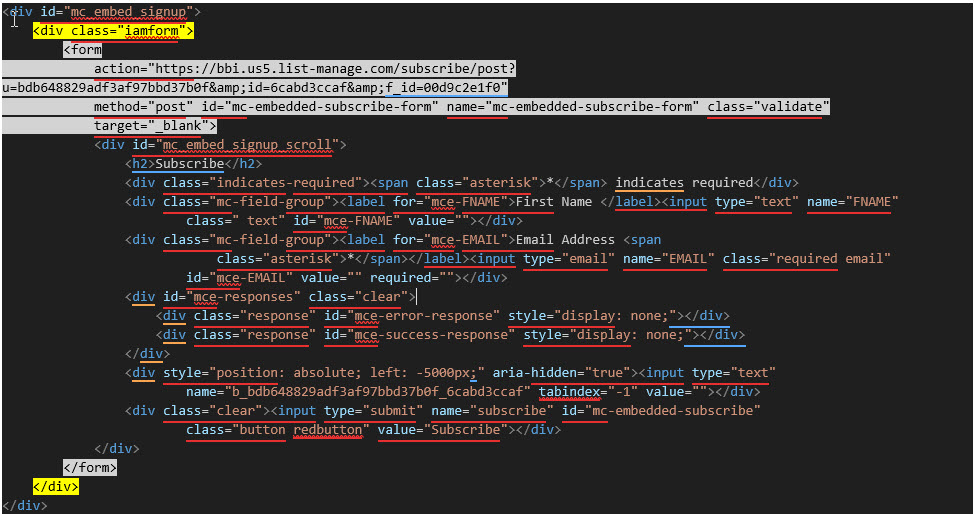
In the code below you can see in highlighted yellow, the new DIV we added with a class of "iamform". We add the class so it's easier for us to select it with JavaScript.

Click here to view source
In the code the original form tag provided by MailChimp, will disappear. You can see this tag is highlighted in grey. We are using JavaScript to replace the MailChimp form tag which will vanish, with exactly the same code.
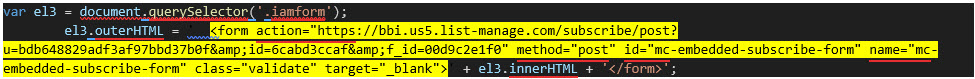
So let's include the following code into our skin, just below the code we added earlier. Remember to use the list URL provided by MailChimp.

Click here to view source
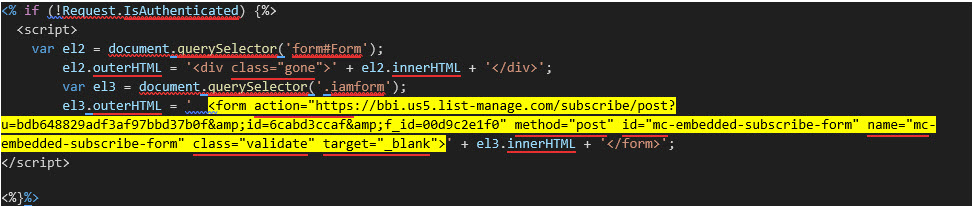
When all is done, the code in your skin file should look like this (C# example):

Click here to view source
The first variable will replace the DNN form tag with a div with a class of "gone". The second variable will replace the DIV with a class of "iamform" with the MailChimp form tag and URL.
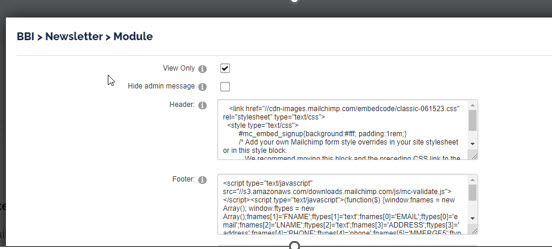
Finally, add the MailChimp CSS and to your module Header and Footer.
 We didn't provide the code here as it varies from form to form so best to use what MailChimp give you.
We didn't provide the code here as it varies from form to form so best to use what MailChimp give you.
MailChimp includes a bit of CSS and JavaScript which needs to be added to the page in order for the form to work. You can add this to the header and footer sections of your TEXT/HTML module. This can be found in the settings of your module
When the steps above have been completed. You will have a native MailChimp form working in DNN. No Iframes needed!